Finall stage of this part of your work. At this stage, you are doing tasks according to your task list in Active Collab.
Here’s a reminder how to Create Your First VC Shortcode
Form the front-end side of your work the most important thing is details. You should be very precisious when you are coding your shortcode. Be sure to add all functions, think about the finall user and how he will be using this shortcode. Add every detail from your project. Think about extra things like animation or hoovers efects. When you have no idea what is correct behavior of shortcode ask yours PM. With doubts in design ask graphic designer. Good practice is use Pixel Perfect browser extension (For Chrome or For Firefox).
There is a few things you should remember at this stage:
- Remember to name shortcode properly and add him fitting icon
- Options of shordcode should be clear and well described
- Check all options of shortcode and how they looks befor you give shortcode to QA
When yours work at this stage is done you should create the same content as on project/PDF files. Remeber to check all padings, margins and others. They should be the same as in project.
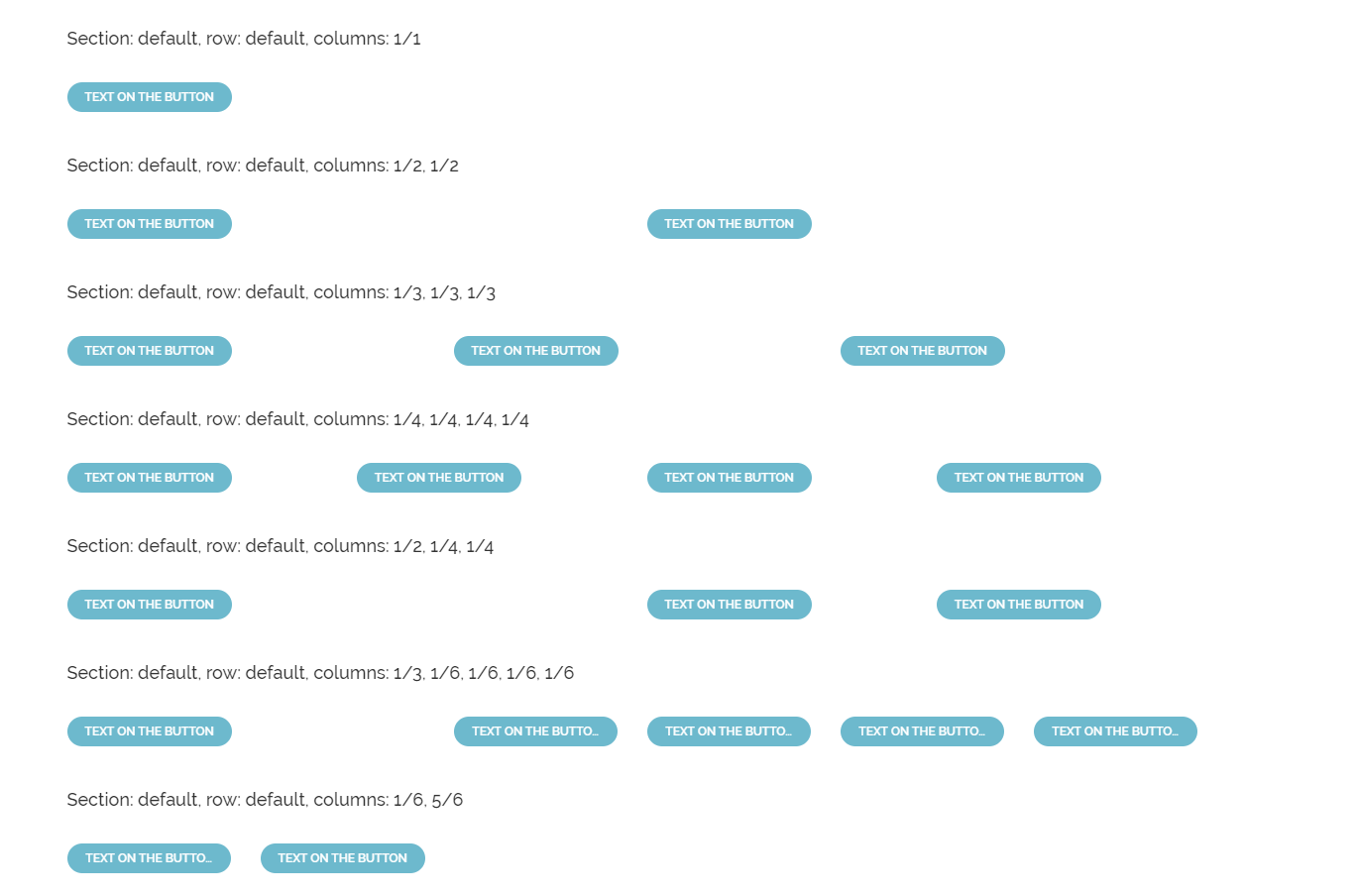
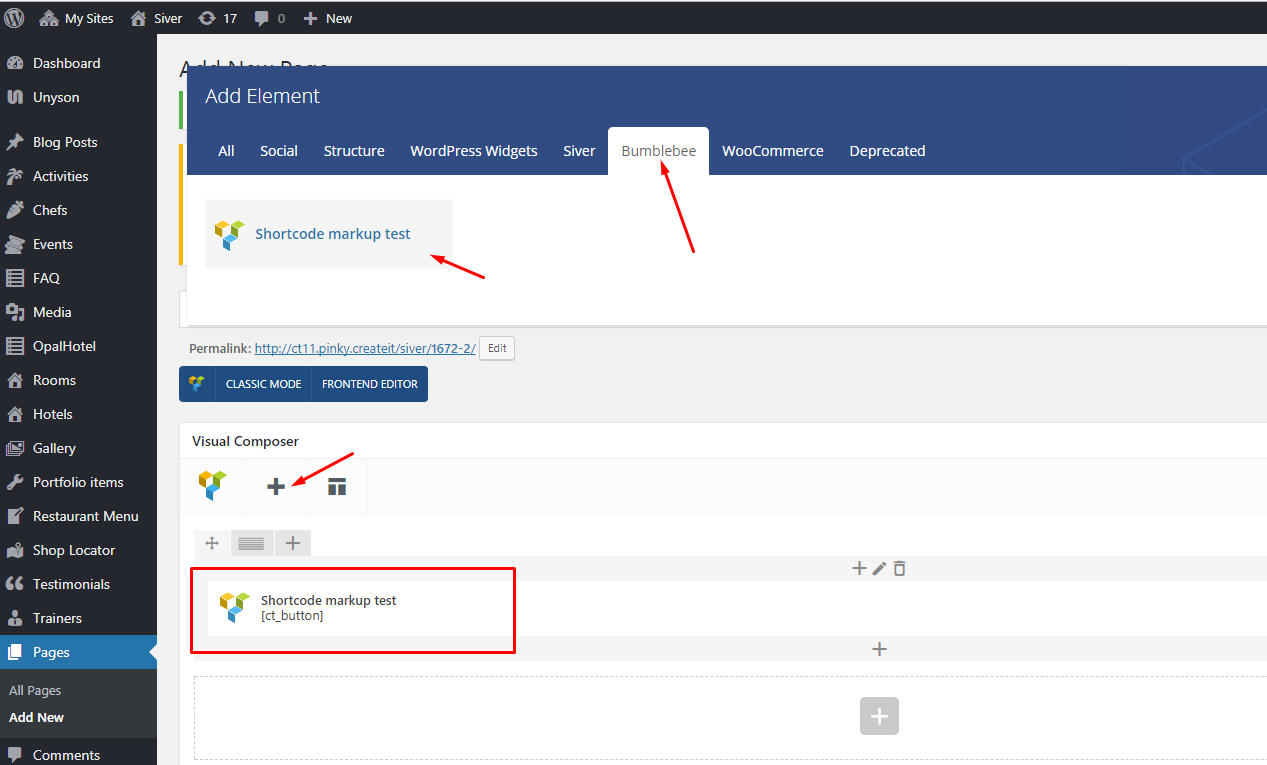
You may test your shortcode (or any markup) with Shortcode markup test shortcode in Bumblebee tab which is available when you activate Theme Demo Plugin.

It will display the markup inside different sections and columns scenarios as in the example: